接口描述
为开发者提供自定义控件的能力,关联到自己系统中的业务字段,以便后续实现控件内容从开发者系统中提取并自动填写到模板中。创建自定义控件,支持设置控件名称,控件类型、以及控件共用和特有属性,最终生成自定义控件ID。
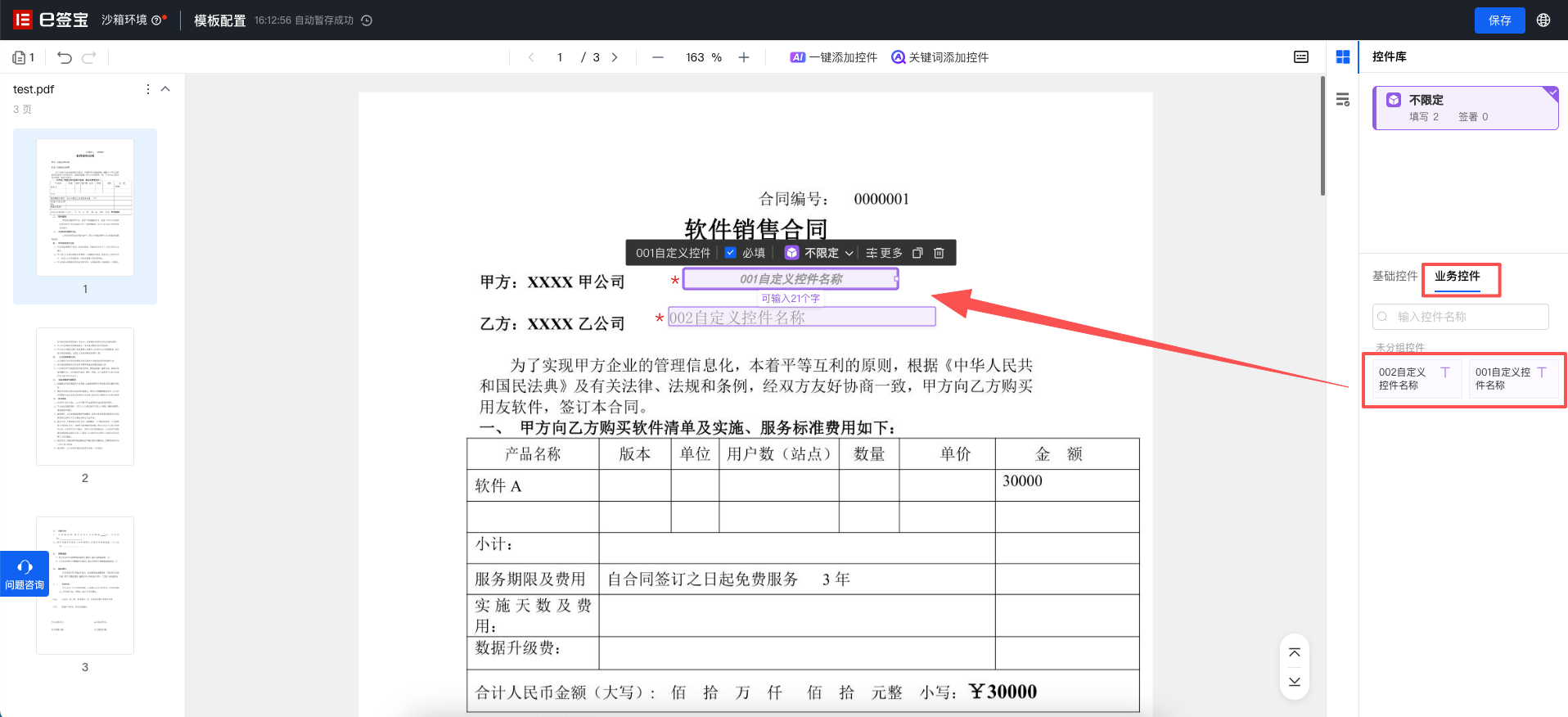
添加了自定义控件的模板制作页面样式参考(使用【获取制作合同模板页面】接口制作模板):


注意:
- 开发者在当前appId下,最多可以创建 30000个自定义控件。
- 该接口自2024年3月28日起不再对componentName(控件名称)唯一性的校验,并新增customBizNum(自定义业务编码)字段,方便开发者使用同名不同样式的控件,可通过customBizNum确保控件唯一性。
接口地址&请求方法
接口地址:https://{host}/v3/custom-components/create
请求方法:POST
请求头格式
具体请求头参数,请查看公共请求头格式。
请求参数
展开全部参数参数名称 | 参数类型 | 必选 | 参数位置 | 参数说明(请左右滑动查看完整描述) | |||
components | array | 是 | body | 控件列表 | |||
componentName | string | 是 | body | 控件名称(最多100个字符) | |||
customBizNum | string | 否 | body | 自定义业务编码 (需要用《查询自定义业务控件列表》接口进行和控件ID的匹配,开发者自行控制唯一性) | |||
componentOrder | int | 否 | body | 控件展示顺序(默认:1) 可指定:0-9999(从小到大排序) 若不设置,系统会按创建时间进行正序排序 | |||
componentType | string | 是 | body | 控件类型 1, 文本 | |||
componentDefaultValue | string | 否 | body | 控件默认值 | |||
componentSize | object | 否 | body | 控件尺寸 | |||
componentWidth | int | 否 | body | 控件宽度(矩形的左右边距距离,单位为px) | |||
componentHeight | int | 否 | body | 控件高度(矩形的上下边距距离,单位为px) | |||
componentTextFormat | object | 否 | body | 控件字符样式 | |||
font | int | 否 | body | 填充字体,默认1, 1-宋体,2-新宋体,4-黑体,5-楷体 | |||
fontSize | float | 否 | body | 填充字体大小,默认:12-小四 42-初号 | |||
textColor | string | 否 | body | 字体颜色,默认#000000黑色 | |||
bold | boolean | 否 | body | 是否加粗,默认false true-是 false-否 | |||
italic | boolean | 否 | body | 是否斜体,默认false true-是 false-否 | |||
horizontalAlignment | string | 否 | body | 水平对齐,默认:左对齐 LEFT-左对齐 CENTER-居中对齐 RIGHT-右对齐 | |||
verticalAlignment | string | 否 | body | 垂直对齐,默认:顶对齐(适用于多行文本) TOP-顶对齐 MIDDLE-居中对齐 BOTTOM-底对齐 | |||
textLineSpacing | float | 否 | body | 行间距,默认1.0 最多支持一位小数,最大值为2.0(适用于多行文本) | |||
required | boolean | 否 | body | 是否必填,默认必填 true-必填 false-非必填 【注】:是指模板控件填写内容时候是否是必填项 | |||
componentSpecialAttribute | object | 否 | body | 控件特有属性 | |||
numberFormat | string | 否 | body | 数字格式(数字控件),默认整数 整数:0 保留一位小数:0.0 保留两位小数:0.00 通用数字:ANY (通用数字支持整数和小数) | |||
dateFormat | string | 否 | body | 日期格式(日期控件),默认yyyy/MM/dd yyyy/MM/dd yyyy-MM-dd yyyy年MM月dd日 | |||
imageType | string | 否 | body | 图片类型(图片控件) IDCard_widthwise 身份证 横向 锁比例 IDCard_longitudinal 身份证 纵向 锁比例 other 其他 不锁比例 | |||
options | array | 否 | body | 选项(下拉选择控件、单选控件、多选控件) | |||
optionOrder | int | 否 | body | 选项顺序 | |||
optionContent | string | 否 | body | 选项内容 | |||
selected | boolean | 否 | body | 是否默认选中 | |||
响应参数
展开全部参数参数名称 | 参数类型 | 必选 | 参数说明 | ||
code | int32 | 是 | 业务码,0表示成功,非0表示异常。 | ||
message | string | 否 | 业务信息 请根据 code 来判断错误情况,不应该依赖 message匹配,因为 message 可能会调整。 | ||
data | object | 否 | 业务信息 | ||
customComponents | array | 否 | 自定义控件列表 | ||
customComponentId | string | 否 | 自定义控件ID | ||
customComponentName | string | 否 | 自定义控件名称 | ||
请求示例
{
"components": [
{
"customBizNum": "N0001",
"componentName": "0522005自定义控件名称",
"componentType": 1,
"componentSize": {
"componentWidth": "160",
"componentHeight": "15"
},
"componentTextFormat": {
"font": 4,
"fontSize": 14,
"textColor": "#000000",
"bold": true,
"italic": true,
"horizontalAlignment": "CENTER",
"verticalAlignment": "MIDDLE",
"textLineSpacing": 2.0
}
},
{
"customBizNum": "N0002",
"componentName": "0522006自定义控件名称",
"componentType": 1,
"componentSize": {
"componentWidth": 200,
"componentHeight": 15
},
"componentTextFormat": {
"font": 2,
"fontSize": 14
}
}
]
}响应示例
{
"code": 0,
"message": "成功",
"data": {
"customComponents": [
{
"customComponentId": "29100f*****77433adb",
"customComponentName": "0522005自定义控件名称"
},
{
"customComponentId": "f7ab10b******6fca59a7a745",
"customComponentName": "0522006自定义控件名称"
}
]
}
}错误码
code 错误码 | message 错误信息 | 解决方案 |
1430002 | 参数错误 | 检查对应的参数是否符合格式 |
1430012 | 服务异常 | 检查接口整体的参数格式是否正确 |