注意:如果认证服务需要使用刷脸方式建议使用此种方式。具体见文中微信小程序刷脸方式说明。
1.【认证服务网页版】可以使用本篇文章的方式。
2.【认证服务纯API版】使用小程序刷脸的方式需要单独对接其它文档【请点击跳转相应文档】
接入之前开发者需要做什么?
配置业务域名
微信小程序中规定必须成功配置业务域名后,才可以加载第三方域名下的网页。因此,开发者需要先配置业务域名,具体配置方法详见小程序配置e签宝OpenAPI业务域名说明。
沙箱模拟环境中也可以设置不校验业务域名进行开发调试,正式生产环境中必须设置业务域名。
注意事项
(1)只有长链接才可以设置小程序业务域名,所有微信小程序中加载签署H5页的链接必须使用e签宝接口返回的长链接(即响应参数url的值),不能使用短链接(即响应参数shortUrl的值)。
(2)后端接口请求的header请求头中额外添加参数 X-Tsign-Dns-App-Id:appId值。
(3)微信小程序中加载签署H5页,出现页面显示空白,可以先排查下签署长链接是否被截断。可从页面跳转 navigateTo 传参的时候,查看签署长链接是否被截断,如果被截断,可用 encodeURIComponent (url) 进行处理,防止长链接被截断。
后端开发如何传参数?
1.使用实名认证服务相关接口
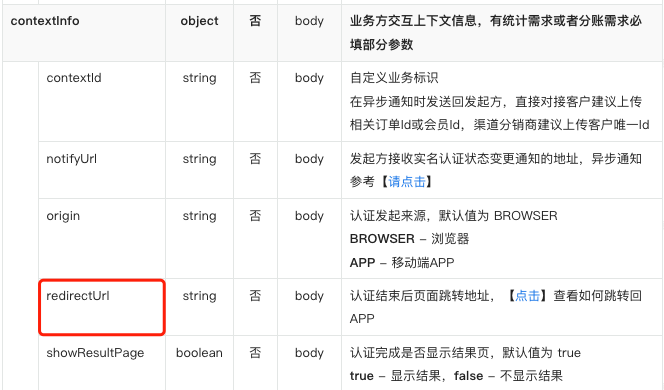
以个人认证为例,【获取个人实名认证地址】接口入参中重定向跳转地址redirectUrl:
重定向地址传入http/https协议的地址, => 认证完成会自动跳到重定向地址
重定向地址传 空 或者 非http/https协议的任意地址 => 认证完成会自动回到贵司小程序


微信小程序刷脸方式说明
注意:只有实名使用刷脸的方式才需要接入以下步骤,如果只使用其它认证方式(银行卡四要素及运营商三要素)则不需要接入。
概要说明
1.该对接方式,是贵司小程序通过 web-view 对接实名 H5 页面,在做实名认证时,可使用小程序刷脸(跳转到e签宝公证签小程序做刷脸,刷脸完成后跳回贵司小程序,完成后续流程)。
2.由于 web-view 网页能力限制,无法实现直接跳转到另一个小程序,需要借助小程序原生页面跳转。所以在实名页面上发起刷脸时,需要先跳转到当前贵司小程序中间页,再由贵司小程序中间页去跳转到公证签小程序。
开发者登录e签宝开放平台配置微信小程序刷脸中间页地址,详见《小程序配置e签宝OpenAPI业务域名说明》中的步骤4:配置微信小程序刷脸中间页地址
3.由于小程序规定需要用户触发(点击小程序页面上任意位置)才能跳转,所以贵司小程序中间页上需要有按钮让用户点击跳转到公证签小程序。
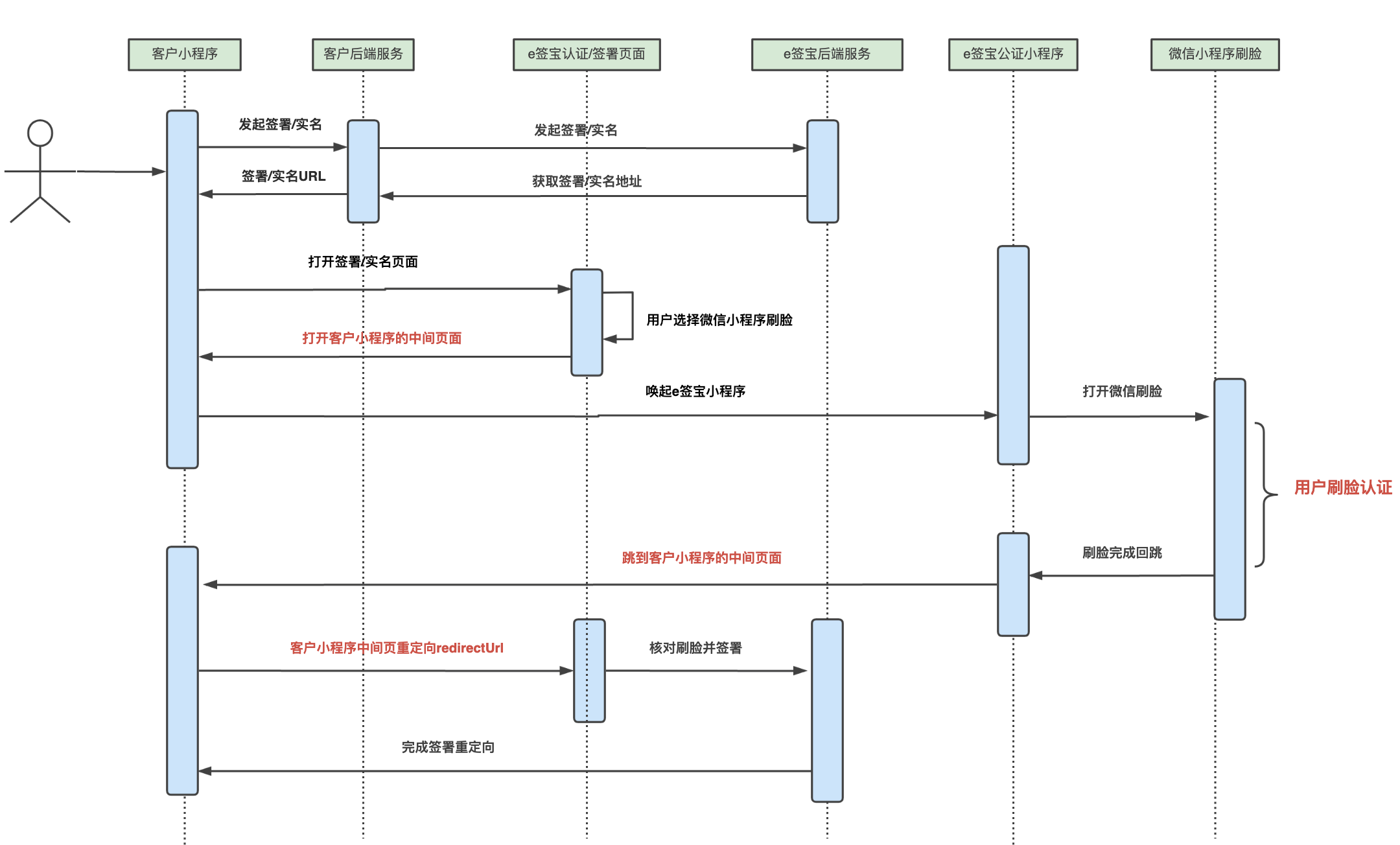
小程序刷脸内部流转流程图


<此图中的客户小程序即为贵司小程序>
接入流程
1.登录e签宝开放平台配置微信小程序刷脸中间页地址。配置方法:点击跳转。
注意:
(1).demo内的中间页地址:/pages/middle/index
(2).中间页的代码写法参考demo:/pages/middle/index.js
2.在实名页面上点击发起刷脸认证时,实名页面会携带 刷脸所需的 bizToken 和 刷脸完成后的重定向地址 redirectUrl 跳转到贵司小程序中间页,跳转的目标地址 url 即为上一步中所配置的贵司中间页地址。
window.wx.miniProgram.navigateTo({
url: `${url}?bizToken=${bizToken}&redirectUrl=${encodeURIComponent(redirectUrl)}`
})3.贵司小程序中间页上实现点击跳转至公证签小程序
wx.navigateToMiniProgram({
appId: 'wx1cf2708c2de46337', // 公证签小程序APPID
path: `/pages/face/index?bizToken=${bizToken}`, // 刷脸页面地址
})4.完成刷脸后,公证签小程序会通过如下方式跳回至贵司小程序,并携带刷脸结果 faceResult
wx.navigateBackMiniProgram({
extraData: {
faceResult: res, // 刷脸结果
}
})5.贵司小程序在拿到刷脸结果后使用 web-view 重新打开第2步拿到的重定向地址 redirectUrl
注意:
(1).建议 web-view 的代码写法参考demo:/pages/webview/index.js
(2).不需要关心 faceResult 的内容,只需要判断 faceResult 不为空(用户直接退出公证签小程序的情况下,faceResult 为空,此时不需要做任何处理),然后加载重定向地址后实名页面会自动获取刷脸结果,并跳转到后续流程页面。
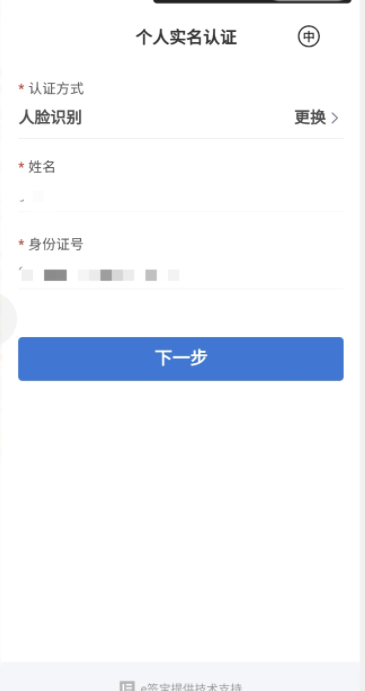
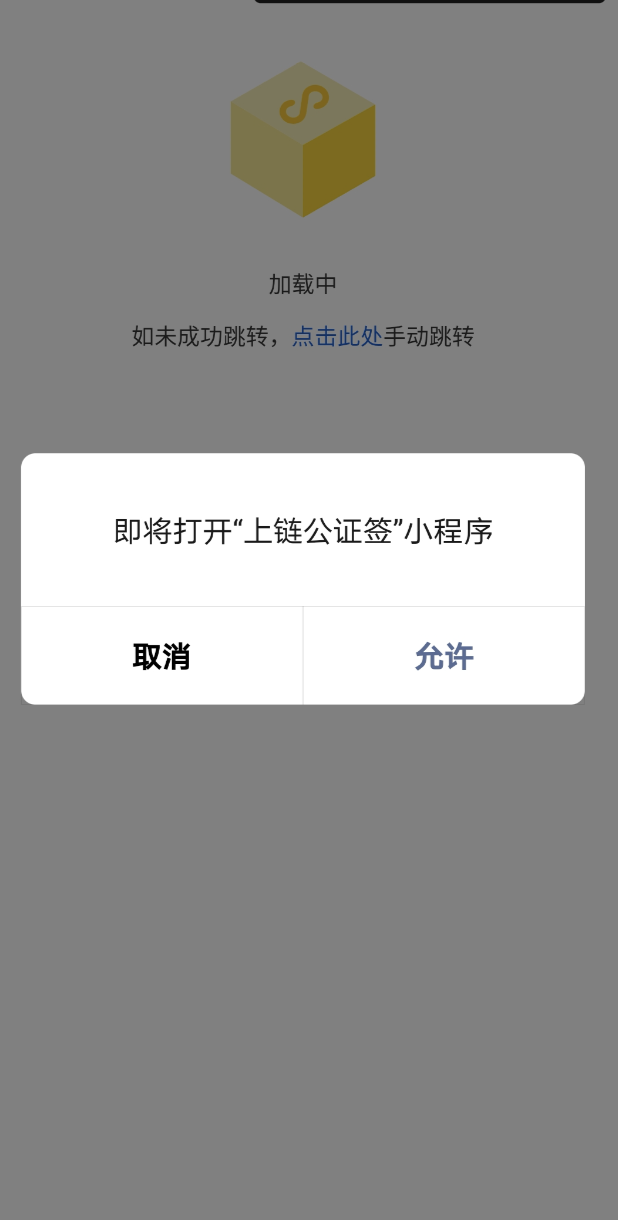
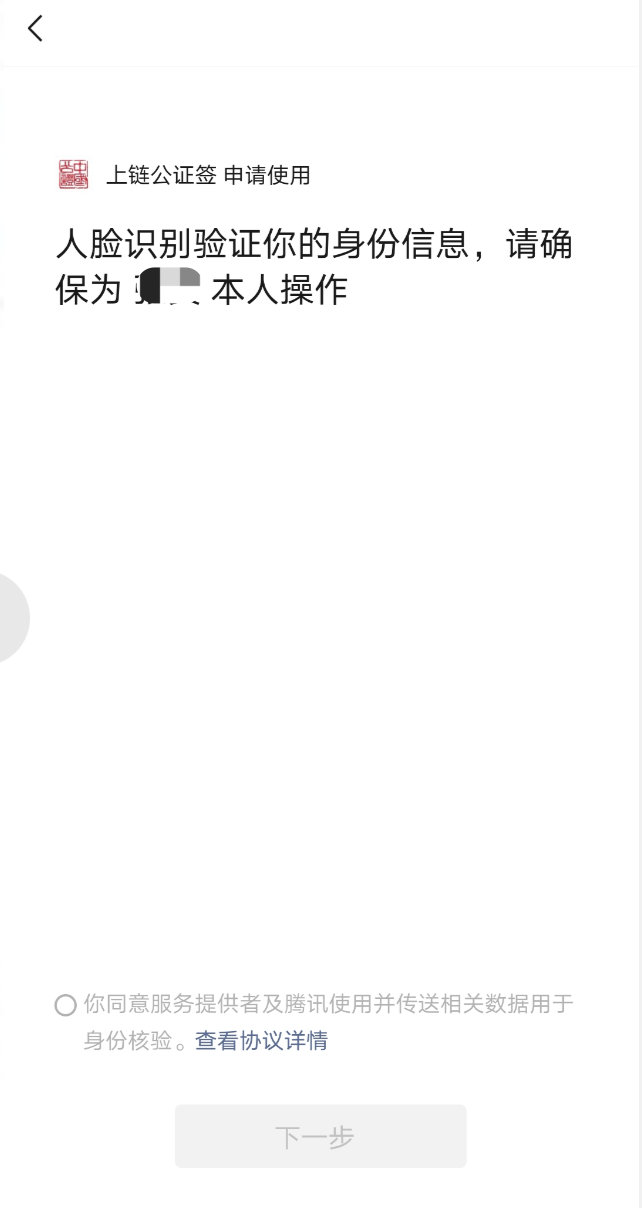
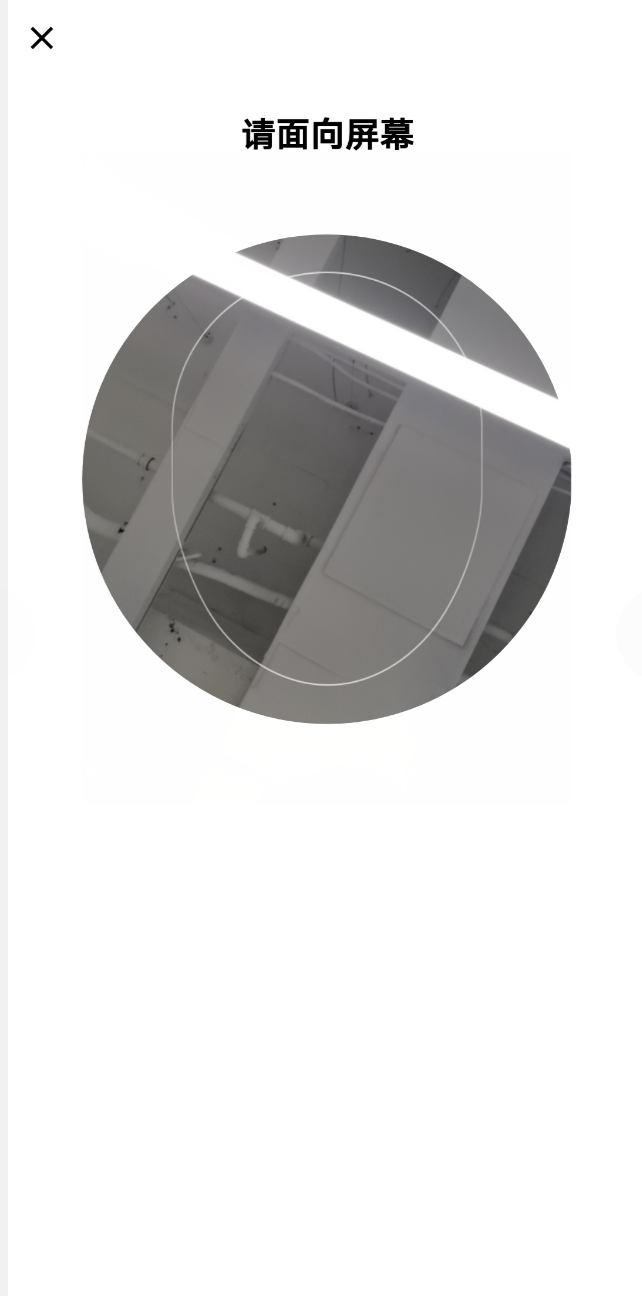
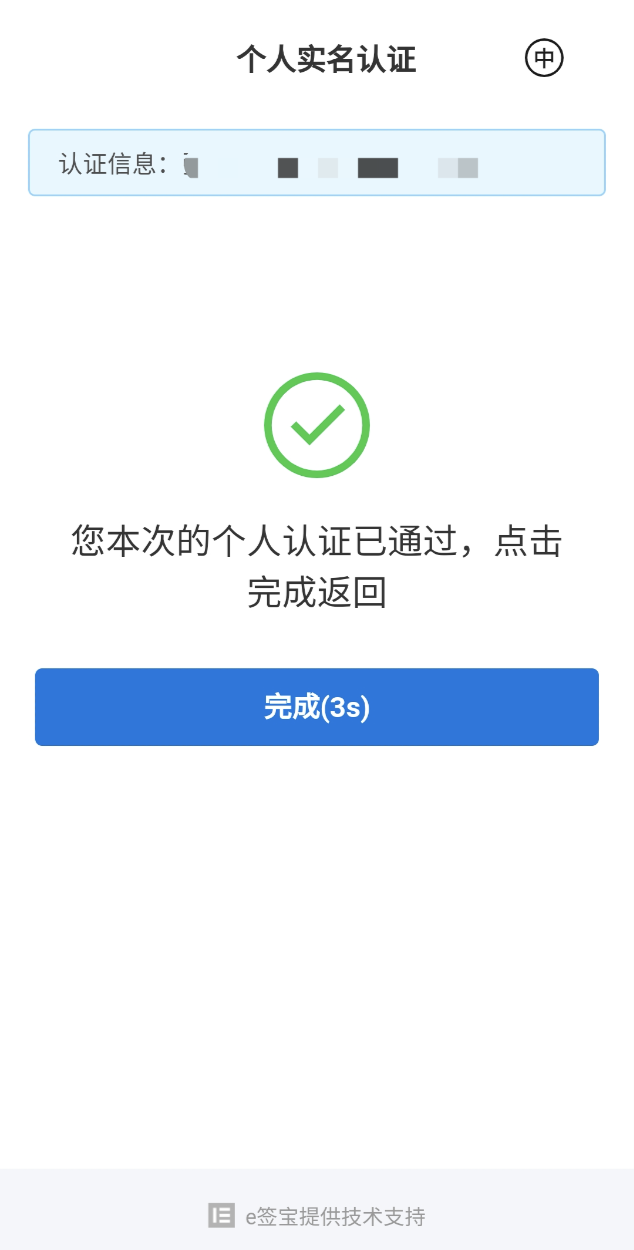
用户刷脸流程截图












微信小程序demo
点击下载:esign-wxmini-demo.zip,请参照DEMO中的场景一进行集成对接。