注意:该对接方式是直接跳转到e签宝公证签小程序做的实名,无需与H5页面通信,无需放行域名。
1、仅限【认证服务网页版】内的【获取个人核身认证地址】接口可以使用本篇文章的方式。
2、【认证服务纯API版】使用小程序刷脸的方式需要单独对接其它文档【请点击跳转相应文档】
后端开发如何传参数?
1.使用认证服务网页版的接口
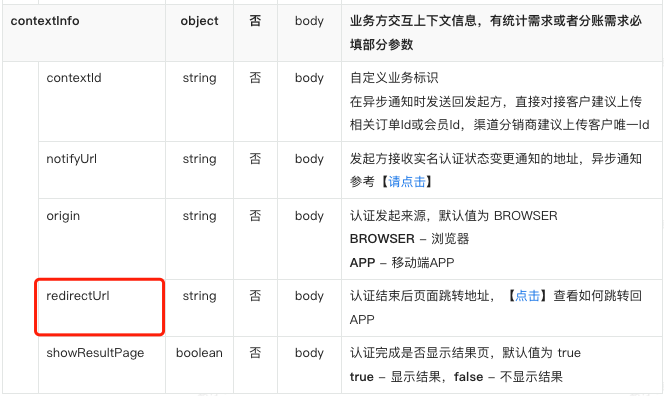
以个人认证为例,【获取个人核身认证地址】接口入参中重定向跳转地址redirectUrl不要传或者传空:


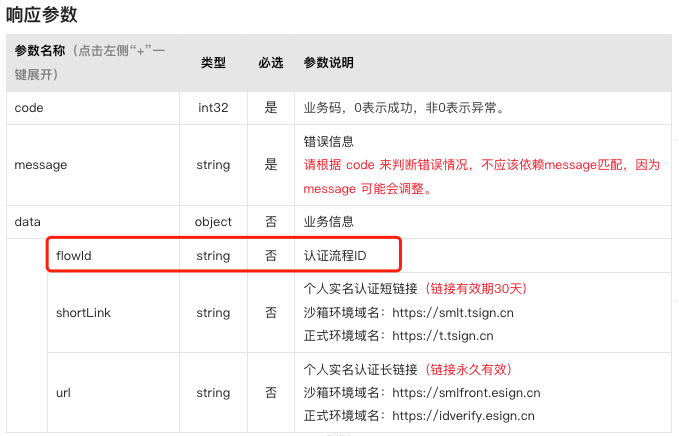
【获取个人核身认证地址】接口响应参数中获取到实名的认证流程ID:flowId


微信小程序端接入流程
1.唤起“上链公证签”小程序完成实名
需要使用第1步发起实名获得的认证流程ID:flowId。env根据当前使用环境选择,沙箱环境为:sml,正式环境为:prod(默认值)。
// 该方法官方文档使用参考: https://developers.weixin.qq.com/minigame/dev/api/navigate/wx.navigateToMiniProgram.html
wx.navigateToMiniProgram({
appId: 'wx1cf2708c2de46337', // 上链公证签小程序APPID
path: '/pages/index/index', // 上链公证签页面地址
extraData: {
requestObj: { // 必填,入参
flowId: 'xxxxx', // 必填,认证流程Id
type: 'REALNAME',// 必填,业务类型:实名 REALNAME
env: 'sml' // 非必填,对接环境:线上 prod(默认), 模拟 sml(用于对接调试阶段)
},
callbackObj: { // 非必填,回传数据:签署完成后会将此数据完整回传
}
},
success(res) {
// 根据自身需要
},
fail(res) {
// 根据自身需要
},
complete(res) {
// 根据自身需要
},
})2.实名后“上链公证签”小程序会使用以下方式跳回贵司自己的小程序
贵司小程序在 onShow 方法中可接收到上链公证签小程序返回的 extraData 数据,从而完成后续业务逻辑。
// 该方法官方文档使用参考: https://developers.weixin.qq.com/miniprogram/dev/api/navigate/wx.navigateBackMiniProgram.html
wx.navigateBackMiniProgram({
extraData: {
isSuccess: true // 认证是否成功,true/false
msg: 'success'// message,成功 success,失败 fail
callbackObj: { // 回传客户传入的数据
}
}
})注意:默认签署完成跳回贵司自己的小程序的页面为跳转“上链公证签”小程序前的贵司的初始页面,如果想要签署完成跳到贵司小程序指定页面可以用以下方式:
(1)可以在跳转前设置自定义数据callbackObj,用于后续判断跳回小程序的来源。
(2)跳回小程序时,会触发onShow方法,在该方法中做逻辑判断,确定来源后,进行跳转到指定页面。


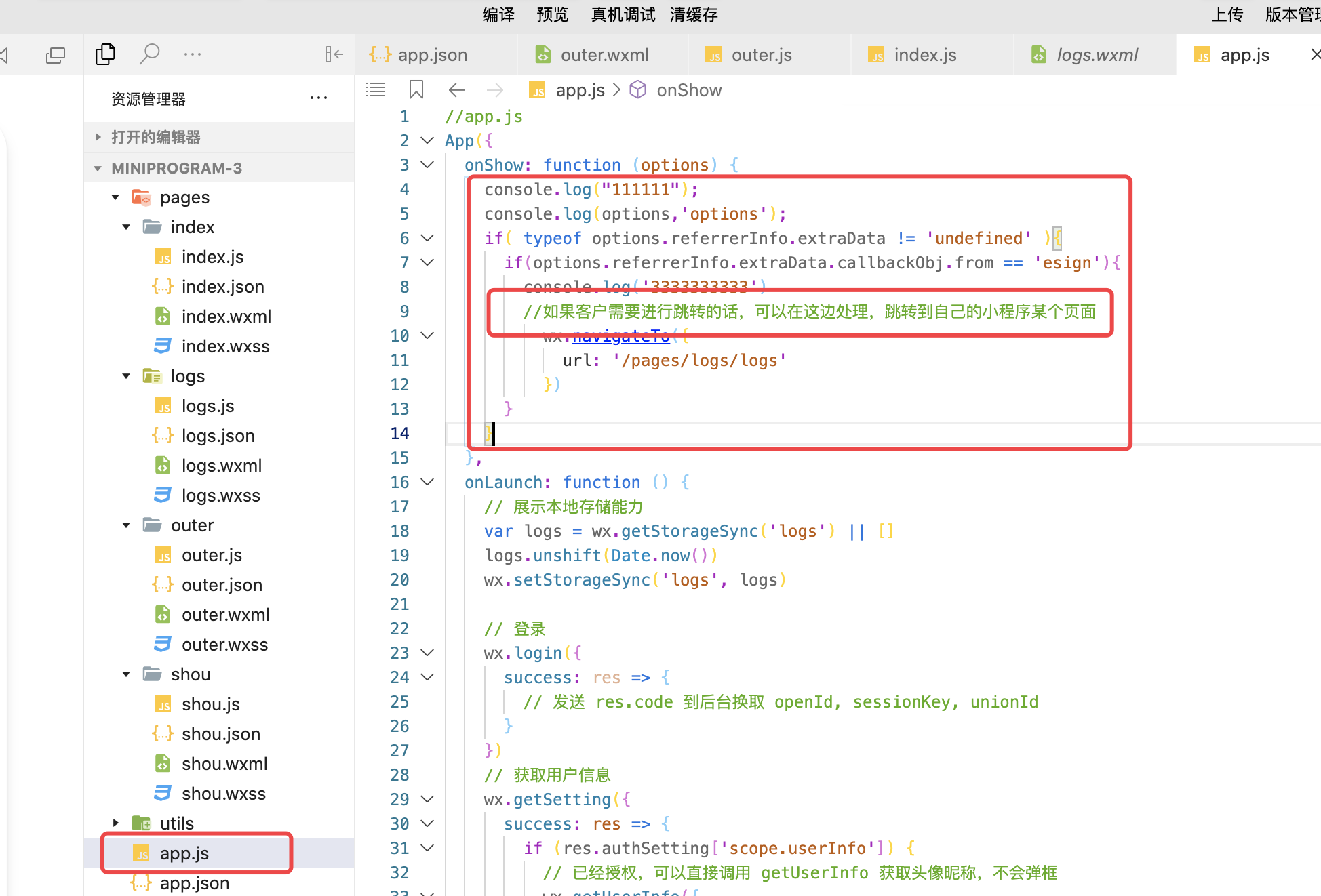
onShow方法代码示例:
onShow: function (options) {
console.log(options,'options');
if( typeof options.referrerInfo.extraData != 'undefined' ){
if(options.referrerInfo.extraData.callbackObj.from == 'esign'){
//如果客户需要进行跳转的话,可以在这边处理,跳转到自己的小程序某个页面
wx.navigateTo({
url: '/pages/logs/logs'
})
}
}
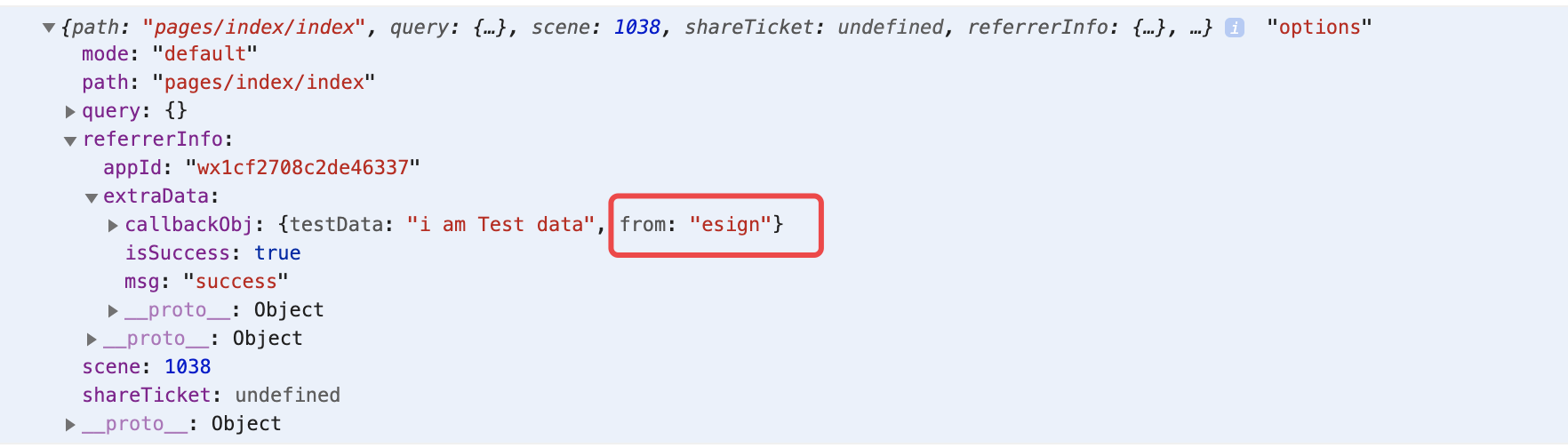
},onShow方法中打印的内容:


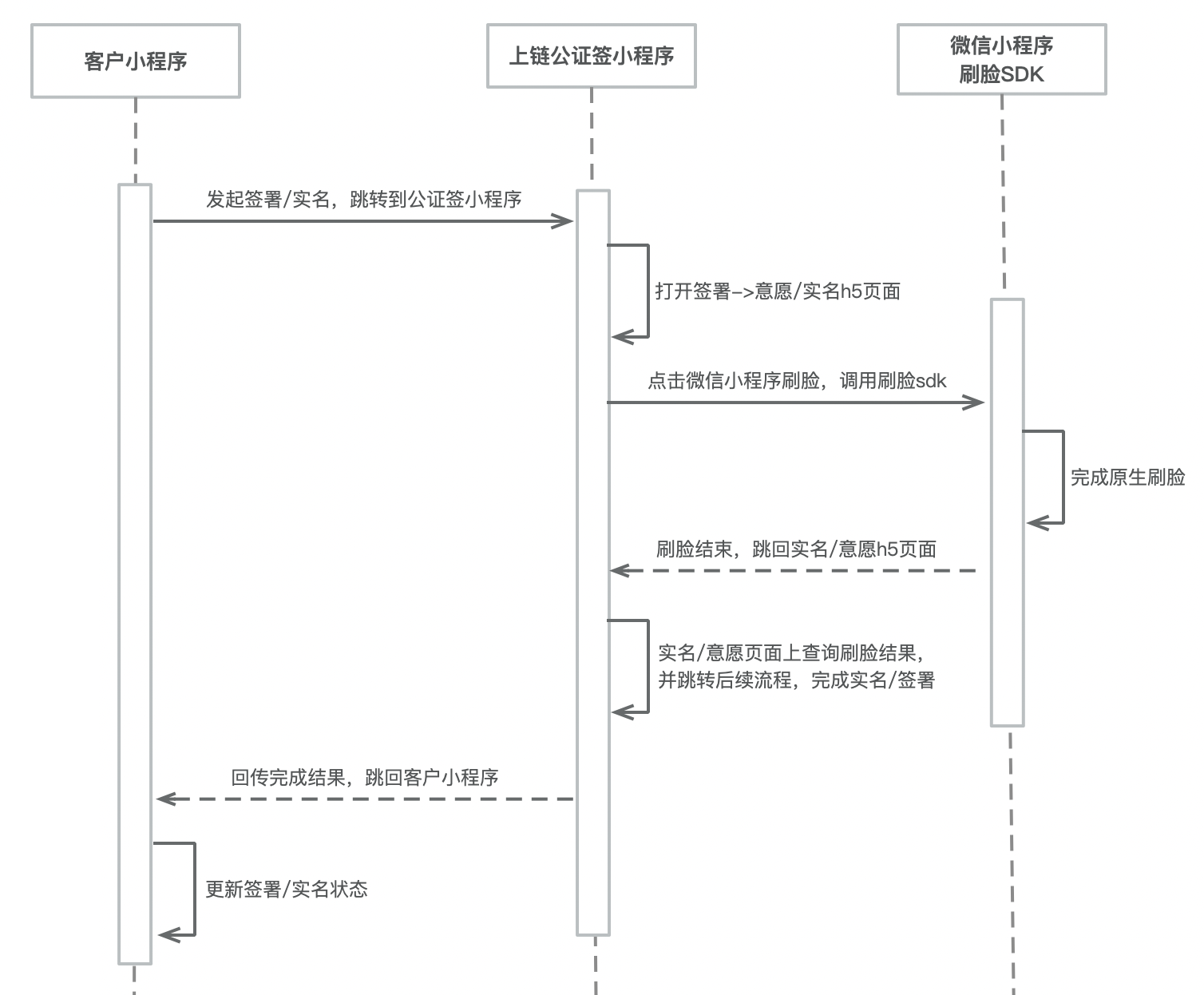
微信小程序刷脸方式内部流转流程图


<此图中的客户小程序即为贵司小程序>
用户刷脸图片


微信小程序demo
此点击下载:esign-wxmini-demo.zip,请参照DEMO中的场景二进行集成对接。