场景说明
在开发者的微信小程序中跳转到e签宝上链公证签小程序内加载签署/认证授权页,用户完成相关操作后再跳回开发者的小程序,可参考本流程。
【提示】该对接方式是直接跳转到e签宝上链公证签小程序做的签署/认证授权,无需与H5页面通信,无需放行业务域名,对接流程相对简单。(签署有e签宝登录页,暂不支持免登)
后端开发如何传参数?
1.后端发起签署字段说明
点击查看接口文档:【基于文件发起签署】
重定向地址 redirectUrl 需要传入固定值:wechat://back
重定向跳转逻辑:
重定向地址传入(wechat://back), => 签署/认证授权完成会自动回到贵司小程序
重定向地址不传 => 签署/认证授权完成到结果页 => 左上角手动返回到贵司小程序
2.记录与传递参数
签署场景:
后端接口发起签署后拿到签署流程ID:signFlowId ,以及指定的签署人/经办人账号ID:psnId 传给微信小程序端。
【注】开发者如用 psnAccount (手机号或邮箱)发起的签署,可以调用查询接口:【查询签署流程详情】,根据signFlowId 查询用户 psnId 。
认证授权场景:
点击查看接口文档:【获取个人认证&授权页面链接】或【获取机构认证&授权页面链接】
后端接口发起认证授权后拿到认证授权流程ID:authFlowId 传给微信小程序端。
微信小程序demo
点击下载:esign-wxmini-demo-v3.zip,请参照DEMO中的场景一进行集成对接。
微信小程序端接入流程
1.唤起“e签宝上链公证签”小程序完成签署/认证授权
关于微信小程序获取后端接口的传参:
- flowId和accountId需要按照文档上方描述,后端接口获取。
- type根据场景选择,签署场景:SIGN,认证授权场景:AUTH。
- env根据当前使用环境选择,沙箱环境为:sml,正式环境为:prod。
wx.navigateToMiniProgram({
appId: 'wx1cf2708c2de46337', // 公证签小程序APPID
path: '/pages/index/index', // webview页面地址
extraData: {
// 入参
requestObj: {
flowId, // 签署:signFlowId,认证授权:authFlowId
accountId, // 个人账号ID(即:psnId ,仅签署需要)
type, // 业务类型:签署 SIGN(默认), 认证授权 AUTH
env, // 环境,沙箱环境为:sml,正式环境为:prod
group, // 项目环境分组标识,开发者可忽略
},
// 回传数据:签署/授权认证完成后会将此数据完整回传
callbackObj: {
from:'esign',
flag:'某个开发者自定义的唯一标识,如业务编号'
},
},
envVersion:'release',// 仅针对开发或体验版有效,线上无效
success(res) {
// 根据客户自身需要
},
fail(res) {
// 根据客户自身需要
},
complete(res) {
// 根据客户自身需要
},
})2.用户操作完成后“e签宝上链公证签”小程序会使用以下方式跳回贵司自己的小程序
wx.navigateBackMiniProgram({
extraData: {
isSuccess: true, // 签署/认证授权是否成功,true/false
msg: 'success',// message,成功 success,失败 fail
callbackObj: { // 回传之前传入的数据(自定义)
from:'esign',
flag:'某个开发者自定义的唯一标识,如业务编号'
}
}
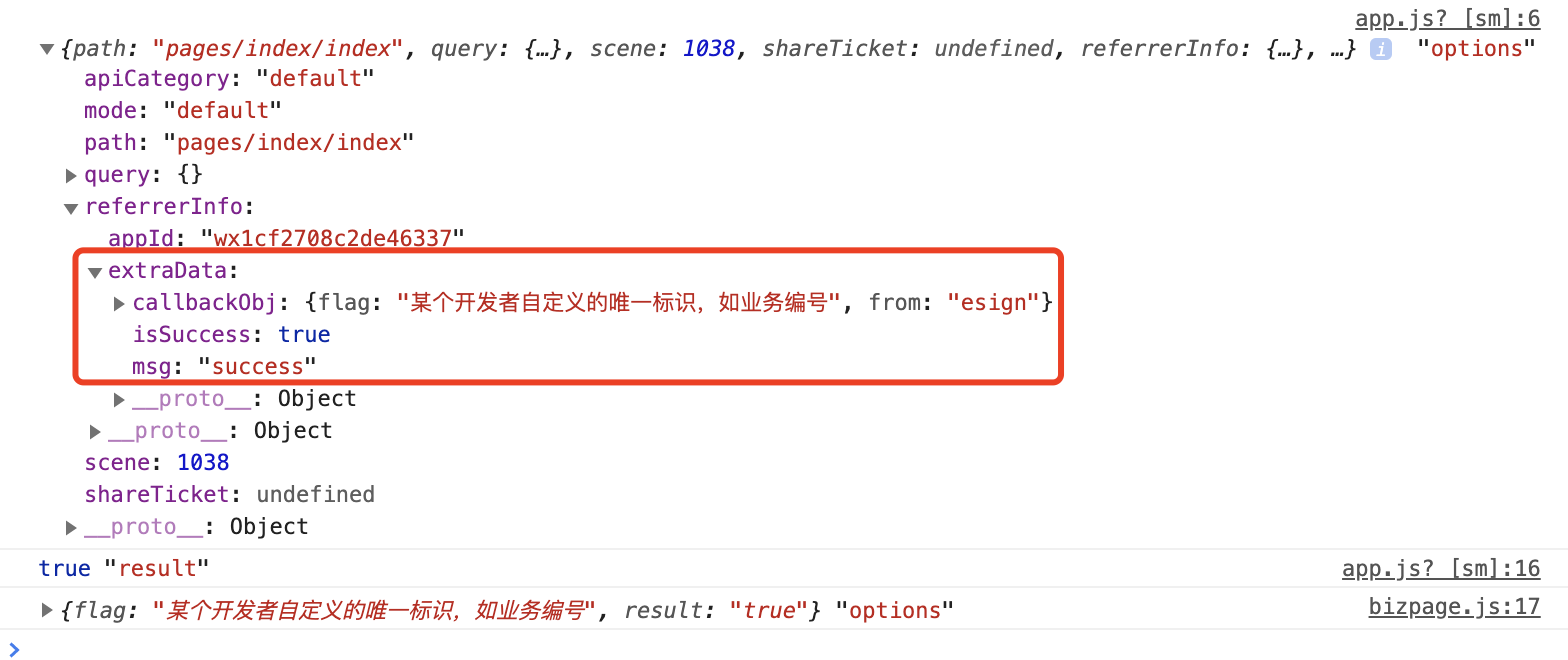
})接收到的数据示例:


贵司小程序在 onShow 方法中可接收到上链公证签小程序返回的 extraData 数据,从而完成后续业务逻辑。
注意:默认操作完成后跳回贵司自己的小程序的页面为跳转“上链公证签”小程序前的贵司的初始页面,如果想要签署/认证授权完成跳到贵司小程序指定页面可以用以下方式:
(1)可以在跳转前设置自定义数据callbackObj,用于后续判断跳回小程序的来源。
(2)跳回小程序时,会触发onShow方法,在该方法中做逻辑判断,确定来源后,进行跳转到指定页面。


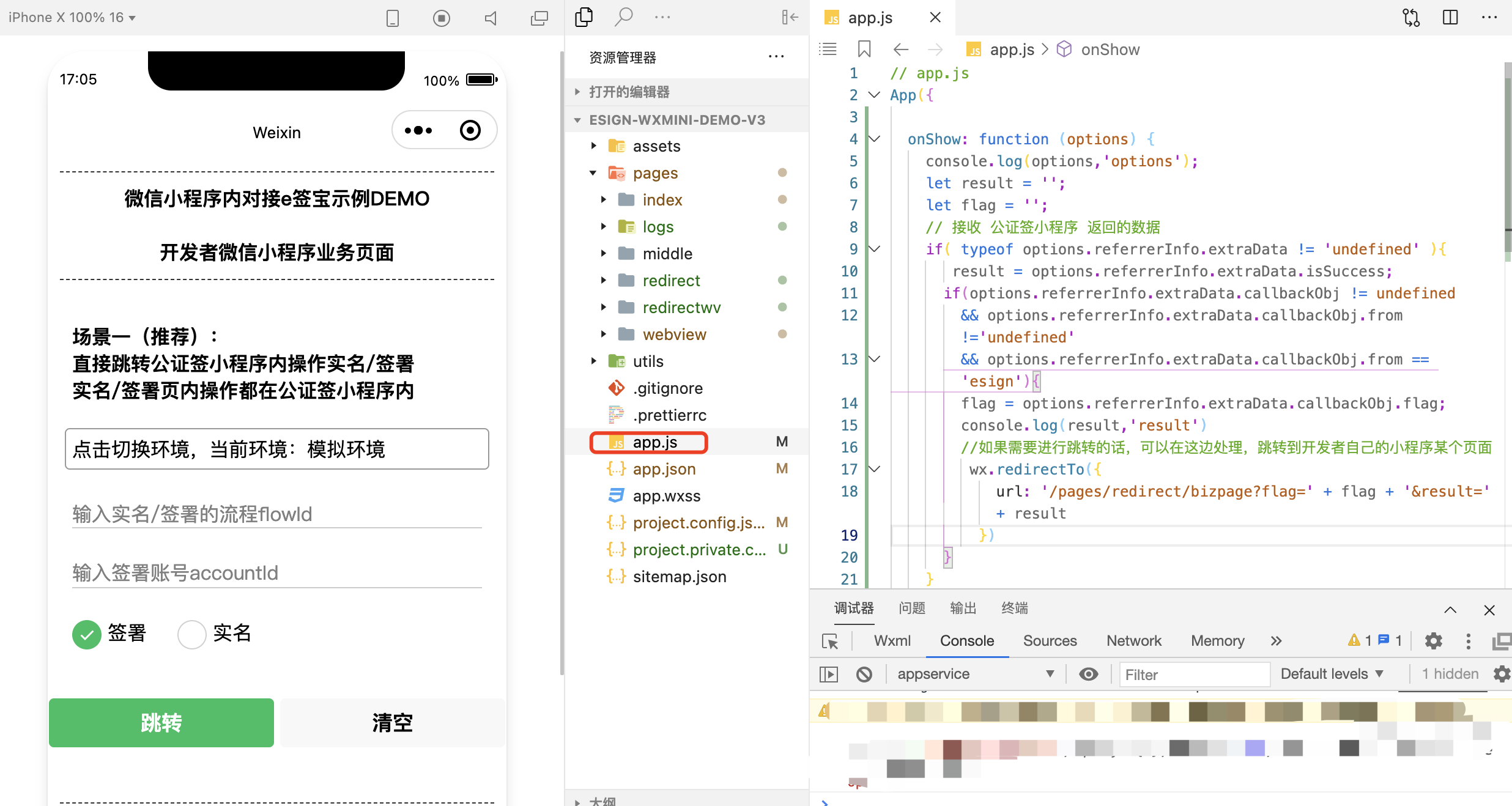
onShow方法代码示例:
onShow: function (options) {
console.log(options,'options');
let result = '';
let flag = '';
// 接收 公证签小程序 返回的数据
if( typeof options.referrerInfo.extraData != 'undefined' ){
result = options.referrerInfo.extraData.isSuccess;
if(options.referrerInfo.extraData.callbackObj != undefined
&& options.referrerInfo.extraData.callbackObj.from !='undefined'
&& options.referrerInfo.extraData.callbackObj.from == 'esign'){
flag = options.referrerInfo.extraData.callbackObj.flag;
console.log(result,'result')
//如果需要进行跳转的话,可以在这边处理,跳转到开发者自己的小程序某个页面
wx.redirectTo({
url: '/pages/redirect/bizpage?flag=' + flag + '&result=' + result
})
}
}
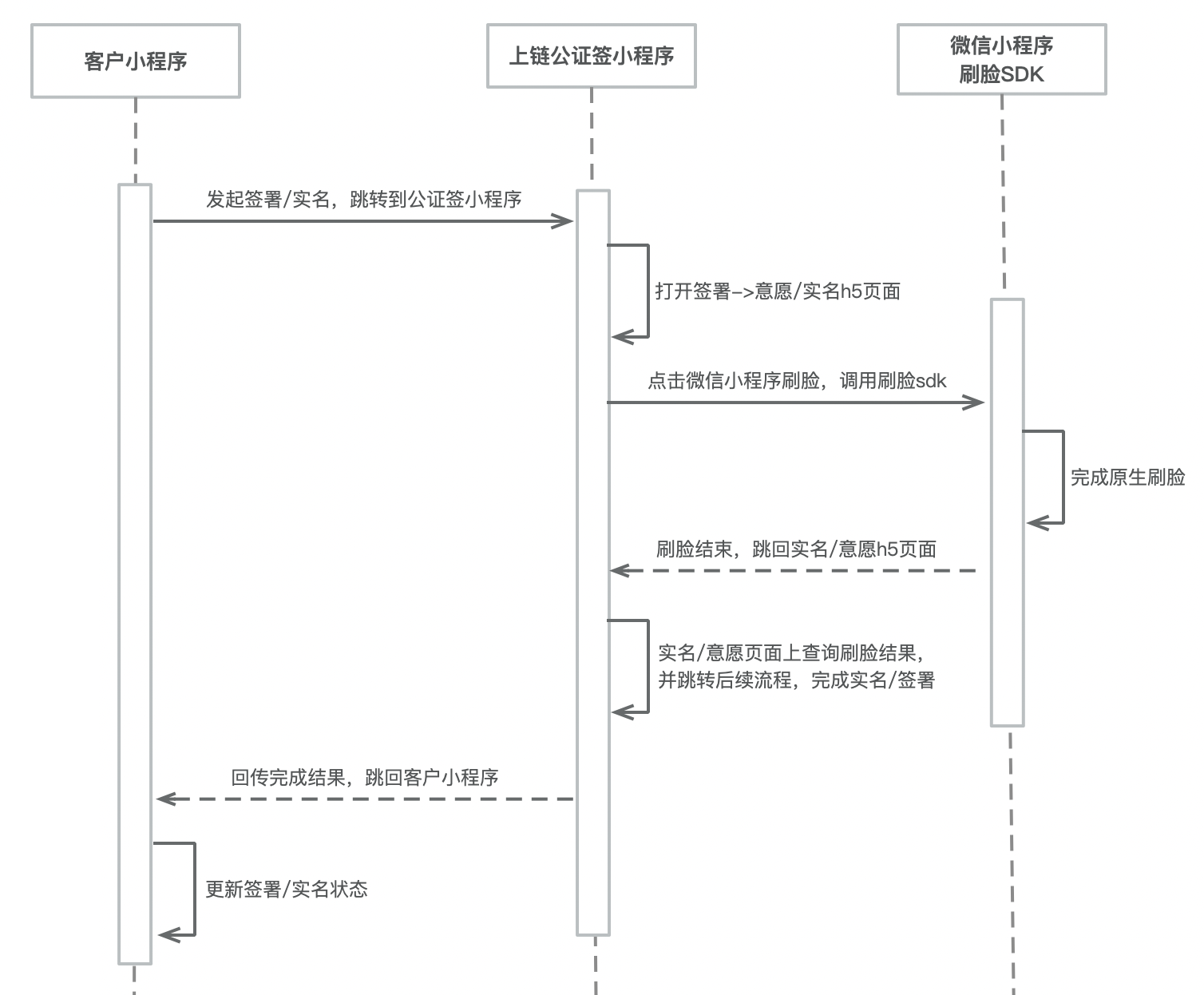
}微信小程序刷脸方式内部流转流程图


<此图中的客户小程序即为贵司小程序>
用户刷脸图片

