场景适用说明
企业在自己的支付宝小程序中通过内嵌e签宝H5页面,来对接e签宝网页版认证、授权或签署服务。
集成对接示例DEMO
点击下载:esign-zfb-demo.zip
接入前准备工作及注意事项
配置业务域名
支付宝小程序中规定必须成功配置业务域名后,才可以加载第三方域名下的网页。因此,开发者需要先配置业务域名,具体配置方法详见小程序配置e签宝OpenAPI业务域名说明。
沙箱模拟环境中也可以设置不校验业务域名进行开发调试,正式生产环境中必须设置业务域名。
后端接口注意事项
1.只有接口返回的长链接才可以设置小程序业务域名,所以小程序中加载的H5页必须使用e签宝接口返回的长链接,不能使用短链接。
2.平台appId默认会开启快捷刷脸认证方式,该刷脸方式在支付宝小程序里兼容性较差,可以联系e签宝技术人员关闭此刷脸方式,只使用支付宝刷脸与短信认证方式。
3.该对接文档支持SaaS API V3:【获取签署页面链接】接口使用。
- 注意:在【基于文件发起签署】时,需要字段:availableSignClientTypes(签署终端类型) 传:1 (网页端)。
4.该对接文档支持SaaS API V3:【认证授权】接口使用。
- 注意:如果需要小程序接收onWebviewMessage通知,则在【认证授权】接口不可以传重定向地址(redirectUrl不要传),企业认证和个人认证同理。
5.该对接文档支持单独的认证服务:【实名认证】/【核身认证】接口使用。
- 注意:如果需要小程序接收onWebviewMessage通知,则接口需要配置不显示实名完成页(showResultPage=false)并且不传重定向地址(redirectUrl不要传),企业认证和个人认证同理。
小程序端内嵌H5页集成对接说明
1.开发者小程序内web-view接收消息,url为认证、授权或签署的链接
# pages/webview/index.axml
<view>
//认证、授权或签署链接
<web-view src="{{url}}" id="webview" onMessage="onWebviewMessage">
</web-view>
</view>2.开发者可以通过通知的消息类型做判断,使用navigateTo函数跳转到开发者自身小程序页面(如果不使用web-view通知方式,也可以在后端接口发起时指定H5的重定向地址,跳转自己的H5地址)
# pages/webview/index.js
onWebviewMessage(message) {
console.log('onWebviewMessage>>>>>', message)
// message && my.alert({
// title: '收到H5消息',
// content: JSON.stringify(message)
// })
const {
detail: {
type,
token,
url,
authFlowId
}
} = message
switch (type) {
case 'IDENTITY_ALI_FACE_AWAKE':
// 拉起支付宝刷脸
my.startAPVerify({
url,
certifyId: token,
success: function (res) {
console.log('success', res)
},
fail: function (res) {
console.log('fail', res)
},
complete: function (res) {
console.log('complete', res)
}
})
break;
case 'RN_DONE':
// 实名认证完成
break;
case 'E_AUTH_FINISHED':
// 授权认证完成
break;
case 'SIGN_SUCCESS':
// 签署成功
// 要跳转的页面或进行其他操作
my.navigateTo({
url: '/pages/index/index',
});
break;
case 'SIGN_FAIL':
// 签署失败
break;
case 'SEAL_EXAMINE':
// 等待用印审批
break;
case 'REVOKE':
// 签署流程撤销
break;
case 'REFUSE':
// 拒签
break;
default:
break;
}
}详细的签署状态说明
type | message | 消息体 |
SIGN_SUCCESS | 签署成功 | { type:"SIGN_SUCCESS", message:"签署成功", signFlowId:"", //签署流程ID redirectUrl:"", // 重定向地址 } |
SEAL_EXAMINE | 等待用印审批 | { type:"SEAL_EXAMINE", message:"等待用印审批", signFlowId:"", //签署流程ID redirectUrl:"", // 重定向地址 } |
REFUSE | 拒签成功 | { type:"REFUSE", message:"拒签成功", signFlowId:"", //签署流程ID redirectUrl:"", // 重定向地址 } |
REVOKE | 签署流程撤销成功 | { type:"REVOKE", message:"签署流程撤销成功",//只有发起方在签署页有撤销按钮显示 signFlowId:"", //签署流程ID redirectUrl:"", // 重定向地址 } |
SIGN_FAIL | 签署失败的错误信息 | { type:"SIGN_FAIL", message:"XXX", // 后端返回的报错信息,一般都是异常情况才会返回 signFlowId:"", //签署流程ID redirectUrl:"", // 重定向地址 } |
详细的授权&认证状态说明
type | 说明 | 消息体 |
E_AUTH_FINISHED | 授权认证完成 | { type:"E_AUTH_FINISHED", authFlowId:"OF-2*****04c",//本次认证授权流程ID } |
RN_DONE | 实名认证完成 | { type:""RN_DONE"", result:""success"", } |
附录
FAQ
Q:认证页面选择刷脸认证点击下一步,一直转圈加载
A:需要企业支付宝小程序体验者模式测试,不支持个人小程序测试
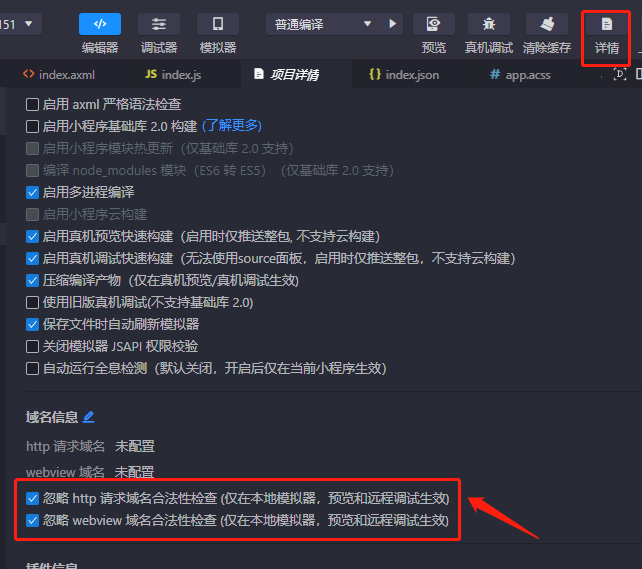
设置不校验业务域名进行开发调试
在e签宝沙箱模拟环境中进行开发调试时,也可在开发者模式下设置不校验业务域名的方式进行支付宝小程序调试。【详情】界面中勾选“忽略http请求域名合法性检查,忽略webview域名合法性检查”,如下图:


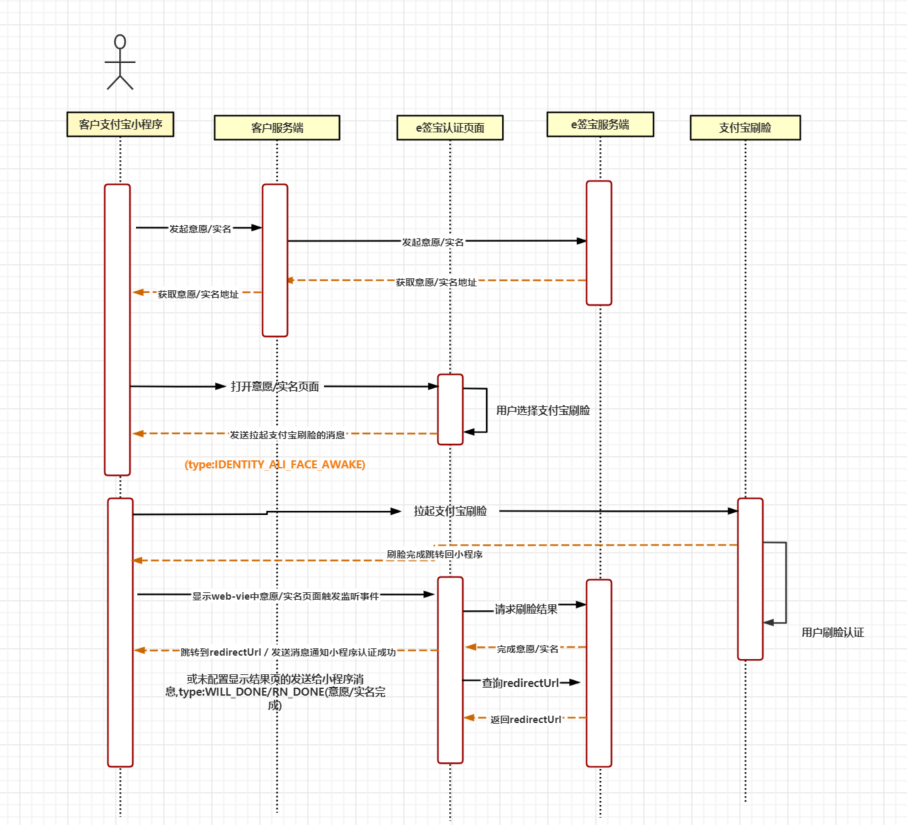
支付宝刷脸认证内部流转图


<此图中的客户小程序即为开发者小程序>